Web運営にかかわる問題点
1.はじめに
前回、本シリーズのはじめとして、昨今のドキュメント電子化への大きな波が、いかに多くの課題をわれわれに突きつけているか、その一端を記述させていただいた。実際、有史以来人類の文化そのものを形作ってきた「紙」ドキュメントを「電子」のそれに置き換えることは、単純に技術領域の課題にとどまることなく、社会経済のさまざまな機構に対する再検討を迫っている。
高度情報通信社会推進本部の制度見直し作業部会の調査によれば、全省庁において、7,709件の申請・届出等の手続きがあり、うち電子化が実施されているのは110件(1.5%)とされる。[1]すなわち、殆どの公的申請や届出は「紙」書式によってなされているのが実情である。これらの手続きを、ネットワークによって実現するためには、単純に「受付印」をどうするかから始まり、従来の官庁における手続き処理体系の見直し、課や部など組織構成の見直しを必要とするものであり、ひいては9時~5時までとされる執務時間帯の変更、官庁における執務室のレイアウトの変更、さらには庁舎そのものの必然性まで含めて議論し、改革して行かなければならないこととなる。当然、旧来の法律はもはや当てはまらず、新しい法体系の整備を必要とするなど、気の遠くなるような膨大な努力が求められることとなる。
いうまでもなくこのような課題を、われわれに認識させたのは、今日のネットワーク、とりわけインターネットと呼ばれる、パブリックなネットワーク機構の市民レベルに至るまでの普及である。
しかしながら、インターネットの歴史は、1968年のDARPA(Defense Advanced Research Projects Agency)によるネットワーク運営の開始、すなわち30年以上も前に遡るものである。それがここ数年において、世界規模のネットワークとして展開し、市民を含めたネットワークへと突然に変貌し、結果として、上記の課題をわれわれにつきつけることとなった。
その背景は何か?その鍵は、Web(World-Wide Web)機構の出現が握っていると言える。
すなわち、ドキュメントの電子化を検討する上でも、Web機構の性格や課題を捉えることは、極めて大切である。今回は、このWeb機構に焦点をあて記述させていただく。
(注)DARPA Defense Advanced Research Projects Agency
ソビエトによるスプートニクの打ち上げに端を発した一連の科学および軍事高度化プロジェクトの一つであり、1958年に組織された。当初ARPA(Advanced Research Projects
Agency)と呼ばれその名前を冠したARPANETが、インターネットの祖とされる。[2]
2.インターネットとWeb
少しまえのパソコンのコマーシャルで"ボタンひとつでインターネット"というコピーがあった。いささか理屈に過ぎるかも知れないが、インターネットとはネットワークを意味するものであり、ボタンを押せばネットワークに接続できるとは不自然である。実際に、つい最近購入したPCに、この種のボタンがついており、押してみるとWeb ブラウザが画面に現れる。すなわちインターネット・ボタンは、ブラウザを起動するボタンとなっている。
この事実は、今やインターネットとWebは、ほぼ同義となっていることを意味している。
2.1 Web以前(Before Web)
しかしながら、先に記述したようにインターネットはWeb出現のはるか前から運営されてきたネットワークであり、そのネットワークによりコンピュータ同士が情報を交換できるインフラストラクチャーである。Webに限らずインターネットを使って、ファイル転送、リモートログイン、電子化ドキュメントによる情報の送信、共有、交換、電子メールやあるいは電話、放送などがさまざまに利用されている。
Webページが普及する前は、インターネット上での情報発信は FTP(File Transfer Protocol)によるものが主体であり、TELNETとともに、ARPANETのサービス開始(1960年代)とともに利用されるようになった仕組みである。FTPでは、発信者が自分のサイトに保管して置いてある電子化された情報やプログラムを、利用者がファイル転送プログラムにより取得することとされる。その後、1970年代後半におけるメールのためのプロトコルであるSMTP(Simple Mail Transfer Protocol)の開発などによって[3]、インターネットは次第に接続数を増やしていった。しかし、1981年8月時点でのIPアドレスを持つホストは213(SRI NICの登録)であり、本年1月時点での4,323万台(ネットワーク・ウィザーズ社調査)とは、比較のしようもない。[4]
インターネットの性格を一変させたのが、1989年にTim Berners Lee氏らによって案出されたWebである。[5]氏が提供したWeblibは、後にイリノイ大学NCSAによって,1993年4月にMosaicと呼ばれる最初のWebブラウザに結びついた。Mosaicの開発者であるMarc Andreessen氏は、後にNetscape社を設立し、今日のNetscapeブラウザの出現に至っている。1993年以降のことは、それこそ数限りなく文献に紹介されているので、その詳細については、そちらをご覧戴きたい。
Webブラウザの出現により、文字列の他、画像も表示できるようになり、さらに1945年のVannevar bush氏以来、永年の夢とされたハイパーテキスト[6]が実現されたことによって、Webによる情報発信サイト数の急激な増加とインターネット接続数の爆発を招来することとなった。今日では、全世界で毎秒 500ページの割合でWebページが増加し続けていると言われている。
2.2 Webの機構
Webページを発信しているサーバはWebサイトと呼ばれ、インターネット接続者からは URL アドレス(or IPアドレス)を指定することにより、発信されている情報を取得できる仕組みとなっている。
Webページを発信するには、簡単に言うと、IPアドレスを付けたコンピュータにWWWサーバプログラムとコンテンツ(表示内容ファイル群)を用意し、インターネットサービスプロバイダに接続すれば Webサイトが誕生する。コンテンツには、HTML形式による文字列情報が広く使われている。画像や音声、動画は、それぞれの対応する形式の電子化したファイルとなる。おのおののコンテンツに世界中ユニークに割り振られたURLを指定することにより、利用者は必要なコンテンツをインターネットを介して取得することとなる。さらにWebブラウザは、コンテンツを構成しているファイル群の形式や文字コードを判定して、それぞれの内容をシームレスに閲覧することを可能としている。
従来、それぞれのファイル形式に対応して表示ソフトウエアを起動していたのに比較すれば、Webブラウザは利用者側でのストレスなく、自由に情報を入手し表示できる点で画期的なものであった。事実Mosaicは1990年代のキラー・ソフトウエアであると評価されている。
その後さらに、受信者のコンピュータに転送され実行されるアプレットと呼ばれるプログラムや、一方的に情報を発信するだけでなく受信者とインタラクティブに情報交換したり、刻々と変化する情報をアクティブに表示するための、CGI(Common Gateway Interface)などが実現され、当初の情報表示の仕組みから、情報交換と共有の仕組みに次第に成長を遂げることとなった。
身近になったインターネットのWebページは、これらの機構上の拡充とともに、これからの情報メディアとしてますます重要な役割を果たすようになってきている。
そこで大切となるのがWebページのコンテンツの正確さと質であると言える。現在Webページのコンテンツの作成、公開、更新は、個人から企業や様々な組織のにおいて、素人から専門家に至るまで広い範囲の人々が参加している。コンテンツの正確さと質と共に、Webページの使いやすさや様々な利用者サービスも含めこれらは全て情報発信者側の運営と良識に委ねられている。
またWebページは、全世界から丸見え状態であり、自殺幇助のページや電機メーカへのクレーマ問題等で世間を賑わせたことも記憶に新しく、発信した情報の影響範囲も非常に広い。つまり全世界に対して、いとも簡単に情報発信ができるのが Webページの特徴であり、コンテンツの善し悪しは全て情報発信者に委ねられる。従来の国家や行政の規制や保護のもとにあるメディアと異なり、情報発信者も利用者も、新しいエチケット(ネットワークエチケット)が必要とされる。つまり、インターネットそのものが一つの社会と化し、良識と非常識や犯罪が同居している世界となっているのも事実である。
3.Web運営に関わる問題点
 弊社では、Mosaic当時のNCSA担当教官との接点もあり、また電子化ドキュメントの登録、蓄積、検索、配信に特化した研究開発型の企業としての活動の中から、インターネットが本格的に普及する前から海外のWebサイトを中心にその動きを見て新しいメディアとなる事を確信していた。
弊社では、Mosaic当時のNCSA担当教官との接点もあり、また電子化ドキュメントの登録、蓄積、検索、配信に特化した研究開発型の企業としての活動の中から、インターネットが本格的に普及する前から海外のWebサイトを中心にその動きを見て新しいメディアとなる事を確信していた。
設立当初は、国内の先駆的研究機関等からのご依頼のもとに、研究論文などの情報検索用システムをWebに対応させていくことが業務の主体であったが、一般企業に対しても今から4年前、新設のWebサイトに対するコンテンツ原稿からHTMLファイルを形成していく作業を開始した。上述のように、当時の企業のホームページは、会社案内に毛が生えた程度のものであり、ネットワークでの情報発信の特徴を活かしたものはまだ少なかったと記憶する。
この業務に当初から直接関わってきた立場より、Webサイトの企画、準備、運用に際して発生した様々な問題点を振りかえってみたい。(図1)
3.1 HTML記述について直面した問題
 業務開始当初は、HTML規格3.0 が公開されて間もない頃であり、ブラウザは Netscape 2.0 が普及を始めていたが、バージョンの低いブラウザも多く使用されている状況にあった。
業務開始当初は、HTML規格3.0 が公開されて間もない頃であり、ブラウザは Netscape 2.0 が普及を始めていたが、バージョンの低いブラウザも多く使用されている状況にあった。
このため、ブラウザの種類により、いくつかのHTMLタグについて表示が異なったり表示されない問題に直面した。具体的には 〈TABLE〉 タグの問題であり、またフレームに関わる問題である。〈TABLE〉タグは、ご承知のように「表」形式のコンテンツを表示するためのタグであり、フレームとは、ブラウザ画面を分割して、それぞれ非同期に異なるコンテンツを表示するための機構である。いずれも、今日のWeb上では欠くことのできない表現方法である。
〈TABLE〉タグについては画面デザインを変更し、〈TABLE〉タグを使用しない構造に変えたり、またタグの変換プログラムを用意するなどして対処することを余儀なくされた。
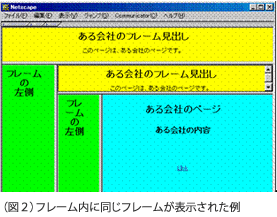
フレームを利用すれば、ヘッダーやメニューはそのままにコンテンツを変えて表示することのできる機能であり、コンテンツ表現には極めて有力な機構である。しかし、バージョンの低いブラウザでは対応していなかったため、タグを使用しフレームなしでコンテンツを表示したり、フレームとフレーム無しのページを分け、見る人が選択するような工夫をしてきた。フレームを使用する場合には、フレームの中にまた同じフレームが入ってしまったりしないよう(図2)、画面遷移を考慮し特に戻りリンク時の target アトリビュートは正確に付けるなどの課題が発生する。
Webブラウザは、HTML 形式の電子化ドキュメントを認識し表示する HTMLプロセッサとして位置づけられるものであるが、ブラウザの開発競争により独自のタグや HTML の規格を先取りする形で次々と新たな機能強化を行ってきた経緯により HTML 規格に対する統一的なソフトウエア仕様とは言えない状況となっている。今日W3Cによって国際的に定められた標準規格であるHTML4.0は、広くWeb情報発信者によってオープンに使用されているが、Webブラウザはネットスケープ社(AOL社)とマイクロソフト社の2社の寡占状況にあり、殆どのインターネット利用者はこのいずれかを利用していると考えられる。しかしながら、HTML4.0であっても、これら2社のいずれの製品を用いるかよって振る舞いが異なってくる状況は今日でも続いている。
不特定多数の利用者に対してオープンなアクセスを前提におくWebページと、特定のブラウザのみで機能する HTML タグの問題は、今日のWebが抱える大きな矛盾とも言える。引き続き古いバージョンのブラウザを使用している利用者も数多くいる点を考慮すれば、情報発信者側で、すべての利用者に等しく情報提供をすることは困難であり、Webページ上で推奨ブラウザを宣言しているのが現状である。
3.2 文字コードへの対処
 幸いにして、弊社の担当しているWebサイトの利用者数も予想以上に増加を見せ、サービス・メニューも刻々と拡充していくこととなり、幾つかの新規ページを追加していった。当初の情報発信を主眼におくWeb
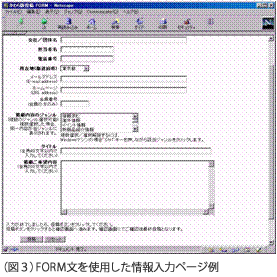
ページから、利用者側の寄稿やコメントを合わせて表示していく「双方向型」のWebサイトへと成長していった。これを実現するため、アクセス者が記入できる掲示板を用意したり、アンケートへの回答を求める機構が必要となった。いわゆるFORM文を使用した情報入力用ページである。(図3)
幸いにして、弊社の担当しているWebサイトの利用者数も予想以上に増加を見せ、サービス・メニューも刻々と拡充していくこととなり、幾つかの新規ページを追加していった。当初の情報発信を主眼におくWeb
ページから、利用者側の寄稿やコメントを合わせて表示していく「双方向型」のWebサイトへと成長していった。これを実現するため、アクセス者が記入できる掲示板を用意したり、アンケートへの回答を求める機構が必要となった。いわゆるFORM文を使用した情報入力用ページである。(図3)
具体的には、ビジネス情報を広く一般から投稿してもらい掲示するコーナーを作成することになり、この時点から本格的にCGI を使用し始めた。
投稿はだれでもが行えるようにしたが、ビジネス情報に限定したいことと、企業の責任監修のもとにあるホームページであることから、すべての投稿されたコンテンツを直接開示するのではなく、投稿審査機能を設け投稿内容を審査し公開するシステムとした。そのため、投稿を受け付けるための公開用Webに加えて、審査用としての非公開な管理用のWebサイトを併設することが必要となり、またその間の情報交換機構も必要となるなど、Web機構も徐々に複雑な構成をとるようになってきた。その結果、投稿、アンケート回答にとどまらず HTML による片方向の情報サイトではない、はるかに便利なページや操作性の良いページを公開できるようにもなった。
ここで問題となったのは、しばしば投稿内容に文字化けが発生してしまうことであった。主たる原因としては、サーバ側の文字コードは EUC であり、投稿してくる利用者は、一般的にご自身のパソコンを利用したShift-JIS環境にある点が挙げられる。利用者が半角カタカナを入力してくるケースも散見され、特に半角中黒が入力されたものを表示するとてきめんに文字化けを起こすものであった。また、一部のブラウザによっては EUC 文字コードで表示された入力フォームのページより入力された文字列の場合は EUC で送信され、リストボックスで選択した文字コードは Shift-JIS という混在現象も起こった。
この解決策として、CGIプログラムで現象を判定しコード変換を行うことと、入力ガイドでの注意書きと確認画面でのプレビュー機能の追加などを実施する必要に迫られた。その結果、文字化け問題は解消するに至っている。
 Webページは、国境、言語を越えて全世界からアクセスが可能であるが、言語と文字の障害は大きい。このため、英語圏以外の
Webサイトであっても、敢えて国際語としての英語で作成しているWebページが多くなっている結果を招いているが、日本の場合、殆どが日本語を使用している。
Webページは、国境、言語を越えて全世界からアクセスが可能であるが、言語と文字の障害は大きい。このため、英語圏以外の
Webサイトであっても、敢えて国際語としての英語で作成しているWebページが多くなっている結果を招いているが、日本の場合、殆どが日本語を使用している。
電子化された文書の文字は文字コードにより記録され、表示画面や印刷出力の際にコードに対応するフォントにより目に見える文字となる。文字種の多い言語(日本語等)は2バイト以上を使用するいわゆるマルチバイトコードにより、文字表現をカバーすることを必要とするが、日本語コードとしても JIS コード、EUC コード等複数の種類が存在し、Web機構上の混乱の原因となっている。全世界の文字を包括した国際規格のコードとして ISO10646が展開[7]されているが、特にCJK(日本語、韓国語、中国語)プレーンについては、多くの議論を呼んでいるのは良く知られた事実である。
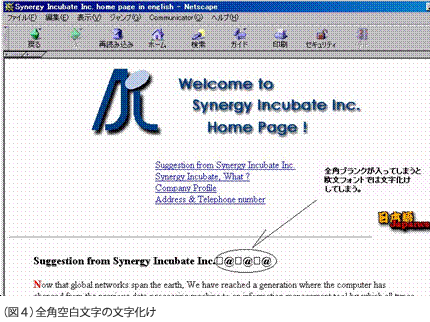
テキスト ボックス: (図4)全角空白文字の文字化け 運営している Webページでは英語ページを別に用意しているが、英語版のページに全角の空白が紛れ込む事もある。ブラウザを日本語自動判別にしたまま確認すると気がつかずリリースしてしまい、欧米フォントで見ると全角空白が文字化けを起こして表示されてしまう結果を招く。(図4)
このように、グローバルな情報発信手段として期待されるWeb機構ではあるが、依然として文字コードの問題は大きいと言えよう。
文字コードの問題は Webページのみならず、文書を電子化する際に最も基本的な考慮点であり、使用されている文字コードの宣言は標準化規定に則って行うことが原則である。HTML の場合は、 タグに宣言しておくべきであろう。
3.3 ハイパーリンクの考慮点
 Webページの特徴として関連情報へリンクができるいわゆるハイパーリンクが挙げられる。それまでの電子文書では、ファイルが一つの単位であり他のファイルを参照することが困難であった。
Webページの特徴として関連情報へリンクができるいわゆるハイパーリンクが挙げられる。それまでの電子文書では、ファイルが一つの単位であり他のファイルを参照することが困難であった。
Webページではハイパーテキストとして HTML とそのプロセッサーであるブラウザにより、ハイパーリンクを実現している。Webページを見ている人がそのページからリンクの張られた箇所をクリックするだけでそれぞれの情報の所在を意識することなく参照情報や関連ページに、自由に渡り歩くことを可能としている。リンク先は、同一 HTML ファイル内はもちろん 一つのWebサイトを超えインターネットに接続された世界中のWebページから自由に情報アクセスができる。この点も Web ページを普及させた大きな要因の一つと言え、"ネットサーフィン"なる言葉で呼ばれるように世界中の Webサイトのページを渡り歩くことも流行った。
Webページでは、こぞって関連ページにリンクを張るようになり、リンク集だけの Web サイトもサーチエンジンと共に急激に増加し目的とするWebページに辿り着く方法の一つとして多く利用されている。
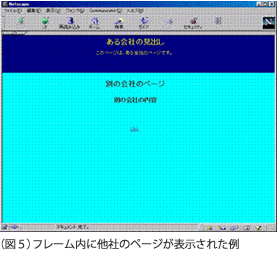
テキスト ボックス: (図5)フレーム内に他社のページが表示された例 Webサイトを運営する立場としては、できるだけ多くの人にアクセスしてもらうことが目標となる。このため、サーチエンジンや他のWebサイト(特にアクセスの多いサイトや人気サイト)にリンクを張ってもらうなどに努力することとなる。また有料でバナー広告を掲載するサイトも現れ、広告費を事業収入とするWebサイトでは、アクセスを増やすことは事業収入増加のための生命線でもある。
しかしWebページで公開するコンテンツやイメージも著作物であり、当然著作権がある。公開する際には著作権に配慮することが必要とされる。先の、リンクの場合も他サイトのWebページをあたかも自分の Webページ の一部として表示させるのはいとも簡単に行えるので、故意に行う事は論外としても結果的にそのような状態とならないように注意を払う必要がある。(図5)
また、イメージデータ等も自分で作成する他、使用権フリーのイメージデータを使用する等、著作権に対する配慮は、Web運営上極めて大きな課題となっている。
しかし、発信者が作成したコンテンツと寸分違わないものを大量にだれでも再生産できる電子ファイルの特性は、「紙」媒体などを前提においていた従来の著作権法にはおのずから適用限界もあり、新たな法的枠組みが求められる背景となっている。
4.Webの上での新しい機構への適用
4.1 プッシュ型の情報提供
Webページは従来のメディアと比べて双方向のコミュニケーションが取れることと、見る人が必要としている情報の要求の多様化に対応することが可能であることが特徴である。
その特性を活かした機構としてプッシュ型という形態が現れている。見る人が自分から Webページにアクセスしてコンテンツを取得(プル)する、一般的なWebアクセスに対し、プッシュ型は何かのきっかけ(ニュース配信や新商品情報が到着した時)に情報発信側(Web サイト)から受信者に対して能動的に知らせるものであり、ニュース配信等に使用されているようなニュースが到着した時アクティブにブラウザを立ち上げ表示するものから、電子メールで通知するものまで様々な機構が実現されている。
Web運営の一環として、この機構を取り入れることとなり、電子メールによる情報配信のシステムを開発した。先の掲示板情報や占いなどの情報を連絡メールで知らせるもので、情報配信を受けたい人はあらかじめWebページより必要な情報ジャンルとメールアドレスの登録を行うことで、定期的に情報をメールで配信する仕組みである。
このシステムは、配信希望者の受付/中止システムとコンテンツの登録システムおよびメール配信システムで構成されている。配信希望者の受付/中止システムは CGIにより一般のアクセス者から Web ページを介して登録、中止などの要求を受け付け、配信対象者のファイルを更新する。コンテンツ登録はコンテンツ作成者と運用担当者のみが使用するため、UserID、Password でガードされた環境にコンテンツの原稿を入力するフォーム画面を用意し、CGI で定型の HTML ファイルを生成するとともにメール送信用コンテンツも生成することとした。
もちろん、原稿の表示内容をコンテンツ作成者が公開前に確認するため、生成された HTML ファイルをプレビューで確認する必要があった。このような仕組みを採ることで、Web運営は、集中化された一つのサーバ・サイトで運営するものではなく、複数のコンテンツ作成者が関与する機構となり、一層複雑なものとなっていった。しかもこのメール配信システムでは、定期的にメールを送信しその期間に登録された情報を通知し、さらに付随する記事をメールマガジン的に付加することができることとした。
多数の配信希望が寄せられるに至ったが、問題となったのは利用希望者がメールアドレスを登録する際に、しばしば間違いをおかすことであった。間違ったメールは配信機構に大きな負荷を与えることとなる。このため、入力時に同一のメールアドレスを2回入力して比較チェックする機構を設けるとともに、入力途中のブランクや@の存在チェックなどの機構を用意することとした。また、受付時に登録メールアドレス宛に確認メールを送信することで申込者本人も確認できるようにした。何れにしても、人間が入力するものであり間違いを完全に排除することは不可能であるが、エラーとなるケースは 2% 程度になっている。Webのように、不特定多数のオープンな利用を前提におけば、この種のフェール・セーフ機構を充分に考慮しておくことが必要となる。
4.2 ドキュメントデリバリー
Webサイトの付加サービスとして、タイムリーな情報や資料等を特定の受け手に対して電子化ドキュメントをインターネットで配信することとした。いわゆるパンフレットや説明書などをドキュメント(文書)の形態で利用者側が印刷出力できるように配信する機構である。
いうまでもなく、文書配信にあってはFAXが主たるメディアであり、このサイトでも特定の顧客に対して毎日FAX送信を行っていたが、白黒に限定されるFAXドキュメントの品質を克服し、また送信費用を低減化するとともに、運用の手間を改善する目的で、インターネットを利用し、電子化された文書をそのままネットワークで特定受信者に配信する機構を検討することとした。
インターネットで特定の受け手が電子化ドキュメントを受け取る方法としてはファイル転送(FTP) やメールの添付ファイルがあるが、受け手が自ら FTP で受け取る場合にはコマンドモードか FTP プログラムを用意して行う必要があり、またメールの添付ファイルで送信する場合もファイル容量や受け手のメーラにより制限がある。
しかも、送信者側では、実際に受信者がその情報を入手し閲覧したかの確認も合わせて可能としたい。すなわち、将来有料サービスとして、ネットワークを利用した「情報」販売を可能とする仕組みを実現するための基盤を整えたい意向もある。そこで受信希望者のメールアドレス登録システム、コンテンツ登録編集システム、および、送信システムを、組み合わせWeb環境の一部として実現することとした。また、配信するコンテンツのファイル形式としてはPDF(portable Document Format)を採用し、FAXに比較して、カラー表現可能な品質の高いドキュメント配信を考慮した。
これにより、Web機構は、一層多機能な機構として展開することとなった。これについては、別途本シリーズの一部として詳述することを予定しているので、その詳細は該当号に譲る。
4.3 I mode 対応
 インターネットの普及に加えて、この4年の間の通信の世界における大きな変化には、携帯電話の急速な普及が挙げられる。すなわちモバイル環境の実現である。
インターネットの普及に加えて、この4年の間の通信の世界における大きな変化には、携帯電話の急速な普及が挙げられる。すなわちモバイル環境の実現である。
テキスト ボックス: (図6)iモード 画面イメージ Webページを参照するのにも、モバイルコンピュータと携帯電話を使用すればどこからでもアクセスすることができるようになってきた。またNTT の I-mode 携帯電話はブラウザを搭載し、携帯電話だけで Webページの参照やメールの送受信ができるようになった。携帯電話の表示画面はコンピュータのそれに比べ非常に小さく、またメモリーの制約から受信する HTML やイメージデータのサイズに制限がある。
しかし、モバイルに対する情報提供は、新しいWebの必然とも言える。さっそくI-mode 対応のページを作成することになった。(図6)
Imodeにおいては、表示される文字数が限られ(全角文字で横8文字×8行)ており、殆ど文字を並べる程度になってしまう。I-mode で表示できるのは、HTML Version1.0 のタグであり、画像は2階調GIF形式のみで1ページのサイズは2Kバイト(イメージファイルを含む)以内と[8]制限がある。また、現段階ではプラグインソフト、Javaやスクリプトは対応ができないなどの制約も多いが、CGIも利用できるなどの特徴もある。
このため限られた文字数で簡単明瞭にコンテンツを表現しハイパーリンクを効果的に組み合わせた画面展開を工夫することとした。
これにより、情報提供メディアも飛躍的に拡大することとなった。
一方、同じコンテンツを、さまざまなメディアに応じて表現方法を変え配信することともなった。これらのメディアそれぞれに専用の 表示用ファイルを作成するのでは、ファイル数も多くなるし、システム資源への負荷も大きい。なにより、同じコンテンツが、編集タイミングの相違によってメディア相互に異なる内容となったりすると、情報に対する信頼性を失うことにつながる。そこで今後、コンテンツはリポジトリで一元的に管理し、アクセスしてきた環境に応じた見せ方に対応するなどの機構が必要となろう。XML と スタイルシートを組み合わせたブラウジングや、携帯電話向けのコンテンツサービス用 WAP(Wireless Application Protocol)[9]への形式変換の仕組みを検討している。
5.まとめ
今までの Web運営を振り返ってきたが、様々な問題点に遭遇しながら解決したもの、解決できないものがあったが、続々と出現するWeb上の新しい機構に目を配り、変化のスピードに対応していくことを考えてきたつもりである。もちろん、機構上の新しさ以上にコンテンツの正確性の維持や、最新情報の提供に努力を怠ることはできない。その意味でこの4年と言う期間は、Web運用者の一人として、何十年にも相当する思いである。まさしくドグ・イヤーの4年間であった。
その間、Webページの多様化とコンテンツの充実が進み、Webページが一部の人たちのものから、広く一般に普及し利用されるようになってきたことを実感している。
ニュースを初め、ビジネスや技術情報から災害情報や個人の生活、趣味に至るまであらゆる情報を取得できるメディアとして定着してきた。また、各種のショッピングモール、銀行や株のネットワーク取引も簡単に行なうことができる。さらに、自宅のコンピュータから会社や取引先のサーバーに接続できることは、在宅勤務や SOHO に欠かせない道具ともなっている。
ある研究室のコーヒサーバが世界中からリアルタイム見えることで驚いていた時期から今までを Webページの黎明期とすれば、これからはコーヒサーバを見てコーヒー豆を扱っている商社の株をオンラインで売買できるような充実期になってゆくのかも知れないと思う。そのためには、Web 関連技術の発展と個々の Web サイト運営が今後ますます重要な役割を果たしてゆことになろう。
Webサイトに於いては、コンテンツの情報リポジトリとそれをとりまくシステムとして、当社の方針として聞かされている「入力システム、検索システム、表示システム、デリバリーシステムに分けた個別のアプローチ」を前提に踏まえ、それぞれの状況に応じた処理を効率的に実現するソフトウエアやツールを開発または、選択して利用することにより、コンテンツの正確さと質を向上させ、迅速な更新を行い、充実期の Webサイト運営を目指してゆきたいと願っている。
参考文献
- [1]:
- 高度情報通信社会推進本部、制度見直し作業部会報告書 Web page、 http://www.kantei.go.jp/jp/it/927huji1.html
- [2]:
- Defense Advanced Research Projects Agency Web page、http://www.darpa.mil/
- [3]:
- 横河ディジタルコンピュータ株式会社SI事業本部著、インターネット商用化に向けて(CIX):アメリカではいま、トッパン、1993.
- [4]:
- Network Wizards Web page、http://www.nw.com/zone/WWW/ --> Host Count History (text, 1981-1999) http://www.nw.com/zone/host-count-history
- [5]:
- インターネット上の情報管理機構(渡邊 修)、情報管理 Vol.39 No.12、1997.
- [6]:
- 次世代WWW研究会著、Web進化論、インターナショナル・トムソン・パブリッシング・ジャパン、1996.
- [7]:
- XML/SGMLサロン著、標準XML完全解説、技術評論社、1998.
- [8]:
- NTT DoCoMo[DoCOMo Net] Web page、http://www.nttdocomo.co.jp/i/
- [9]:
- WAP Forum Web page、http://www.wapforum.org/
柴田陽一(しばた・よういち)
ディスクロージャー・イノベーション株式会社
インターネットを知る以前はひとつのコンピュータシステムがひとつの世界と思っていた。しかしインターネットに接してコンピュータは水道の蛇口の様なものでその先の世界の広さに驚愕したのもついこの間のように思う。
共立出版「bit」2000/1 Vol.32 No. に掲載